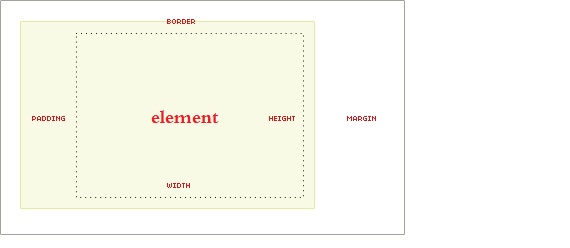
前段时间刚刚从C/S过度到B/S,提到B/S就不能说CSS,而说起CSS又不能落下盒子模型。在CSS诞生的时候就有了盒子模型的概念,网页中大部分的元素都能构成一个盒子模型,。盒子模型无非就是描述的元素的尺寸跟位置,只要掌握好这两点就可以灵活的运用盒子模型来布局了。下图是盒子模型的基本元素和属性:

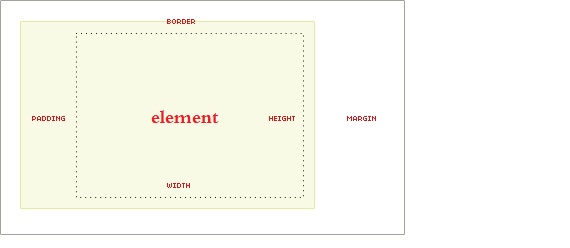
下图是一个盒子模型的基本模型,网页中每个元素大概都可以用下图的模型来描述。

element: 元素。有的地方也叫做content,译为内容。
padding: 内边距。默认值为0,不可以为负值。具体使用如下:
padding: 10px 20px 30px 40px; /*设置元素内边距的上、右、下、左的值分别是10、20、30、40像素*/
padding: 10px 20px 30px; /*设置元素内边距的上、右、下、左的值分别是10、20、30、20像素*/
padding: 10px 20px; /*设置元素内边距的上、右、下、左的值分别是10、20、10、20像素*/
padding: 10px; /*设置元素内边距的上、右、下、左的值均为10像素*/
可见,如果对四个方向均进行设置,那么就按设置的值,如果只设置上、右,那么下、左默认为上、右的值,如果只设置一个值,那么四个方向都为此值。另外四个值也可以单独设置,对应属性为padding-top、padding-right、padding-bottom、padding-left。
margin: 外边距。默认值为0,与内边距不同的是它的值可以为负值,使用方法与内边距相同,不多说。
border: 边框。用来设置边框的粗细、样式、颜色等属性。
/*设置元素边框样式为实线,颜色为黑色,粗度为20像素*/
border-style: solid;
border-color: black;
border-width: 20px;
/*设置元素上边框粗度为15像素,左边框样式为双线,右边框颜色为红色*/
border-top-width: 15px;
border-left-style: double;
border-right-color: red;
注意:如果上下文设置有冲突,则按照下面的设置,以上代码的效果为上边框为15像素,其他边为20像素,其他属性同理。
width: 宽度。指的是element的宽度,不是盒子的宽度。
height: 高度。指的是element的高度,不是盒子的高度。
盒子的尺寸根据下图应按一下方式计算:

盒子宽度=width + padding-left + padding-right + border-left-width + border-right-width
盒子高度=height + padding-top + padding-bottom + border-top-width + border-bottom-width
了解了以上内容,盒子模型基本就没问题了,掌握了盒子模型CSS也就差不多了,剩下的无非也就是将一些基本的属性合理组织,配合使用了。只要多练习想要调出美观大方的CSS样式不是什么难事。
分享到:














相关推荐
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构! 为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和padding的属性都为0px; 本例子...
相信每一个从事web开发的人对盒子模型都有一个特殊的理解吧,本文也有一个理解并附有示例代码,喜欢的朋友可以参考下
盒子模型,是XHTML+CSS布局页面中的核心!要想学会用CSS布局页面,就首先要理解盒子模型!给初学者一个详细的图解
自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。 盒模型主要定义四个区域:内容(content)...
第3章 深入理解盒子模型 3.1 盒子的内部结构 3.2 边框(border) 3.2.1 实验1——border-style 3.2.2 属性值的简写形式 3.2.3 实验2——属性的缩写形式 3.2.4 实验3——边框与背景 ...
第3章 深入理解盒子模型 3.1 盒子的内部结构 3.2 边框(border) 3.2.1 实验1——border-style 3.2.2 属性值的简写形式 3.2.3 实验2——属性的缩写形式 3.2.4 实验3——边框与背景 3.3 内边距...
10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div布局方法剖析 11.1 CSS排版观念 11.2 固定宽度且居中的版式 ...
css的核心内容:标准流、盒子模型、浮动、定位(可以说不理解这些概念绝做不出合适的网页)
剖析CSS原理4大核心:盒子模型、标准流、浮动、定位创建主流流览器全兼容的网站:IE 6/UE 7/ Firefox讲解各类网页布局方法:固定宽度布局、变宽布局制作流行的网页元素:导航、菜单、圆角、面板为学习者提供:CSS...
10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div布局方法剖析 11.1 CSS排版观念 11.2 固定宽度且居中的...
10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div布局方法剖析 11.1 CSS排版观念 11.2 固定宽度且居中的版式 ...
第11章 CSS+div布局方法剖析 11.1 CSS排版观念 11.1.1 将页面用div分块 11.1.2 设计各块的位置 11.1.3 用CSS定位 11.2 固定宽度且居中的版式 11.2.1 方法一 11.2.2 方法二 11.3 左中右版式...
下面小编就为大家带来一篇CSS使用盒模型实例分析。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
除了还不能全面支持我们常用的大多数浏器之外,CSS在实现其它承诺方面作得相当出色。CSS在改变我们制作样式表的方法。它为大部分的网页创新奠定了基石。 之后的5天,我们将漫游样式表的世界。你将学到样式表的基本...
2、掌握了CSSde 创建及管理方式和其中常用的属性,应用css+DIV进行页面布局的DIV标记,SPNA标记, 盒子模型,元素的定位方式,布局流程和常用的布局类型。 3、学会了应用SCC+DIV对"北京奥运混吉祥物——福娃"网站的...
├18 animate.css的使用 微场景开发原理分析.mp4 ├19 页面基础结构 滑动方向判断.mp4 ├20 屏幕上下滑动效果的实现.mp4 ├21 第一屏实现原理.mp4 ├22 实现第一屏的运动效果.mp4 ├23 上下滑动屏幕的效果重复触发....
10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div布局方法剖析 11.1 CSS排版观念 11.2 固定宽度且居中的版式 ...
10.2 盒子模型 10.3 元素的定位 10.4 定位实例一:轻轻松松给图片签名 10.5 定位实例二:文字阴影效果 第11章 CSS+div布局方法剖析 11.1 CSS排版观念 11.2 固定宽度且居中的版式 ...